Hatena Solid テーマの IE7 での画像左よりは修正出来たが・・・
JUGEM掲示板で 得られた方法で
Hatena Solid type テーマの
IE7 での画像左よりになるバグは修正出来た。
しかし、作業中に
サイドバーが全てリセットされてしまい 再追加する羽目になった・・・
あちらを立てればこちらが立たず なかなかIE6,7 の
バグとのすり合わせは難しい
画像左よりの原因は JUGEM の一部のテンプレと同じく
img { } の vertical-align: が原因
ファイルは CSS編集 にある
@import "css/theme/solid/solid.css"
css/theme/solid/solid.css
フルパスだと
http://blog.hatena.ne.jp/css/theme/solid/solid.css
この中の
img { } の設定だけを 次のように別に設定したファイルを作り
・・・
dfn,
em,
/* img, */ /* 元の設定はコメント化 */
ins,
kbd,
・・・
img { /* vertical-align だけコメント化 */
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
/* vertical-align: baseline; */
background: transparent;
}
/* @import "css/theme/solid/solid.css"; */
@import url(http://~アップロードURL~NO_VA_solid.css);
で置き換えるだけだが
テーマをかえるごとに上書きしなければならない。
IE6,7 のブラウザでだけ
img { } の vertical-align: を無効にする方法は
ないですかね~
.
追記:
Solid type の影など 元のテーマどおりに反映するには
画像の URL をフルパスに変える必要がありました。
これでようやく IE6,7 の画像が左に寄るバグは一応解決と云えそうだ。
.
追記:その2
Solid のほかにも cocoa や novel など幾つかのテーマで
同じバグが出るものもありましたが
有効な修正方法はほぼ同じだったので
詳しい修正内容は割愛する事にしました。
.
JUGEM掲示板で IE7 画像左寄り問題解消
■JUGEMユーザー助け合い掲示板でIE7画像左寄り解消の経緯
https://secure.jugem.jp/support/bbs/
件名:画像表示位置を指定しても IE7 では全て左に寄ってしまう
JUGEM 問い合わフォームから問い合わせたら ここに投稿して と回答されました。
ブログ テンプレートによっては、
HTML で align="right" のタグを使って
画像表示位置を指定しても IE7 で表示すると全て左に寄ってしまい、
並べて表示した画像は IE 以外のブラウザとは逆順に表示されてしまう。
解っている限り
この現象が見られるテンプレートは
「white wall」と「custom06」で発生する。
テンプレート「spray」ではこの現象は出ない。
画像タグの例↓
<img src="http://blog-imgs-30.fc2.com/n/u/r/nurugan44/ss-00GOM_00Aa.jpg" width="180" align="right" />
JUGEM からは
「弊社環境の「Internet Explorer9」で拝見しましたところ、
ご申告の現象は確認できませんでした。」
「お問い合わせ頂きましたテンプレートのカスタマイズ方法に
関しましては、誠に申し訳ございませんが、当サポートでの
ご案内をいたしかねます。」
と回答されました。
テンプレート「spray」ではこの現象は出ないので
IE7 で発生するこの現象が発生するかしないかは
御社テンプレート異存なのは明らかです。
せめて「custom06」だけでも
テンプレートの編集に関する 具体的な解決方法
が解る方がいましたら
お願いできないでしょうか。
よろしくお願いいたします。
-----------------------
■JUGEMユーザー助け合い掲示板 からの回答
A. Re: 画像表示位置を指定しても IE7 では全て左に寄ってしまう
IE9、fx等では正常でIE7だけで起こるとすれば、単純にIE7のバグでしょう。
こういうのがあります。
http://cricri.blog.shinobi.jp/ie%E3%83%97%E3%83%A9%E3%82%B9%CE%B1%E3%81%AE%E8%A1%A8%E7%A4%BA%E5%AF%BE%E7%AD%96%E5%BF%98%E5%82%99%E9%8C%B2/ie6%E3%81%A8ie7%E3%81%AE%E7%94%BB%E5%83%8F%E5%9B%9E%E3%82%8A%E8%BE%BC%E3%81%BF%E3%83%90%E3%82%B0
「カスタマイズ用」のスタイルシートにこれがあるでしょう>>> img { vertical-align:top;}
テンプレートによる違いはここだと思います。vertical-alignを消せばいいと思います。
HTMLのalign="right"のような属性の記述はすでにかなり前からHTML 4.01では非推奨とされています。
JUGEMブログはDTD XHTML 1.0ですから普通使わないです。
ですからJUGEMでは画像の挿入時に「左・右・寄せ」を指定した場合スタイルシートで記述されます。
<img class="pict" style="float:right;" />
**質問する時、テンプレートの見られるURLを書いてください。UTFには同名のが多数アップされてます。
私がDLして知ってる公式デザインとは異なる場合があります。
--------------------------
回答ありがとうございます。
ご指摘どおりの修正で 貼り付け指定どおりに表示できました。
「custom06」
修正前のテンプレートURL ↓
http://hal9000xy.jugem.jp/?tid=2 修正前
「カスタマイズ用」のスタイルシート
img { vertical-align:top;}
の vertical-align; を消したもの↓
http://hal9000xy.jugem.jp/?tid=5 修正後
テンプレート「white wall」も同じ箇所の修正で直りました。
http://hal9000xy.jugem.jp/?tid=1 修正前
http://hal9000xy.jugem.jp/?tid=6 修正後
しかし JUGEM さんはなぜ
「img {} の vertical-align; を消す」
程度の回答を頑なに拒否するのか 不思議ですね。
追記:
無料ブログサイト Hatena には IE7 で
同じように 画像が左に寄ってしまう テンプレ (Solid Type) があるが
CSS の直接編集が出来ず追記での修正は無理かなと思っていましたが
今回の JUGEM掲示板 での解決方法を応用して何とか解決できました。
CSS の直接編集が出来ないので 後から上書きとかで修正出来ないかと
今だ他の方法も模索中ですが・・・
なにかいい方法ありませんかね。
<img align="rigjt" /> での画像

![]()
<img style="float:right;" /> での画像

![]()
6日遅れの あけおめ 2014

![]()

2014 年 早々
WordPress にブログインポートしてみたけど javascript はおろか <br clear="all"> も
マーキー も ブリンクも使えない おまけに [if IE] なども使えない 残念だね~
しかも 外部プラグインも無いから ブログパーツも貼れない
かつてはあったという 幻のウィジェットの Social Vibe いまは何処にも見当たらず、
lightbox や thickbox も実装する手段もうしなわれている
代わりの機能も まだ実装されていない、またまた 残念だね~
WordPress は何処へ向かおうとしているのだろう・・・
.
ともあれ 今年もよろしく。
.
Google アナリティクス ログイン できません・・・ クロム以外では
「件名:アナリティクス ログイン できません
申し込みボタンを押すと読み込み中のままループしたままです。
Gmail にポップアップした アナリティクス との統合を完了してくださいの
ボタンを押しても 読み込み中のままループしたままです。
アナリティクス 機能まったく使えません 宝の持ち腐れです
対処願います。」
追記:
結局Google からは何の回答もないままでしたが
ググってみると
「Firefoxの最新版でgoogleアナリティクスにログインできない場合の対処法」
というサイトを参考に色々やってみたが Fox ではどうやっても
無限ループのまま入れませんでした。
そこで、使いずらくてあまり使いたくなかった
クロムからは何事も無く入れて とりあえず問題は解決しました。
Google さんもそこまで Fox を目の敵にしなくてもいいのでは・・・
.
Blogger で ページリスト がロストの不具合
「件名: Blogger に ページリスト のガジェットが追加できません。
Blogger ブログで ページ リスト のガジェットが
ガジェットリストでは追加済みになっていますが、
ブログレイアウトには何処にも無く、追加ができず、困っています。
ページ リスト のガジェットをガジェットリストか
ブログレイアウトへの回復 又は
回復方法の回答をお願いします。」
こんな 不具合報告を再三にわたって送信しているが 一向に改善もされなければ
回答も無く 放置されたままです。
ページリスト 回復させるなにかいい方法 ありませんか・・・
.


だが・・・
ページ リスト のガジェット
は何処にも無い・・・
ページ リスト のガジェットがロスト
不具合報告/回復依頼中
.
Blogger ではいまだに改善も回答も無い・・・
Google のリリースするものって つまらない不具合とか 何かどっか ぬけてるんだよな~
しかもレスポンスが遅く 具体的な事をいわないし・・・
.
Livedoorブログに記事をインポートしてみた。
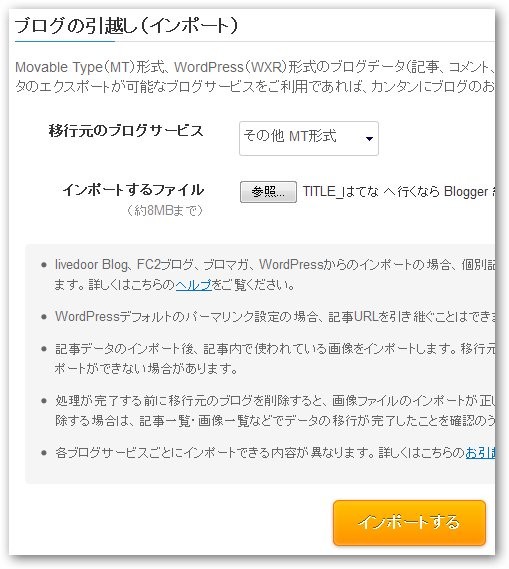
 Livedoorブログでは記事をインポートするときに
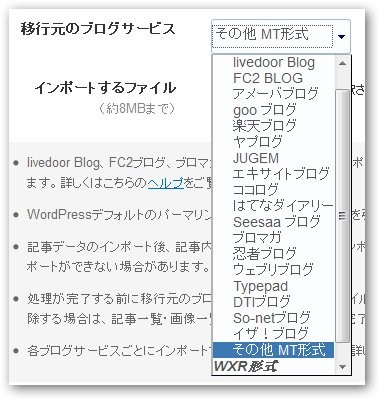
Livedoorブログでは記事をインポートするときにエクスポート元のブログ形式がいろいろ選べるようだ
 ほとんどは MT形式だが
ほとんどは MT形式だが WordPress で使われている Wxr という
xml 形式の "方言"にも対応している。
 だが、Bulogger でエクスポート/インポートできる
だが、Bulogger でエクスポート/インポートできるxml ファイル形式の方が "標準" ではないかと思われるが
これには 対応していないようだ 何故だろう・・・?
 今回 Livedoor に記事をインポートする元形式を
今回 Livedoor に記事をインポートする元形式をその他のMTに設定して
テキストエディタで 作ってインポートしてみた
はてなと同じ UTF-8 にするつもりが
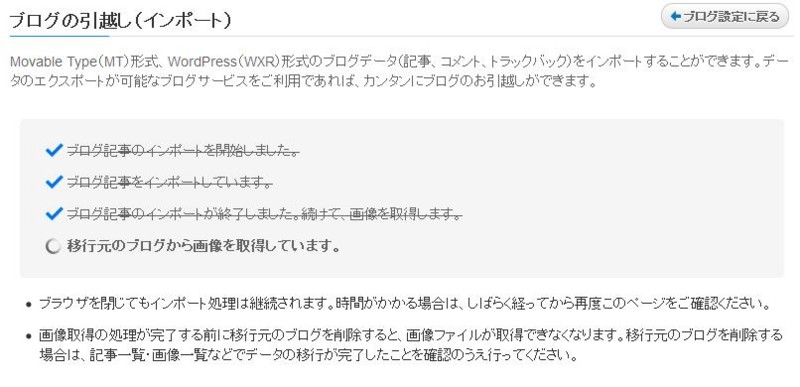
うっかりして Shift-JIS のファイルでインポートしたが
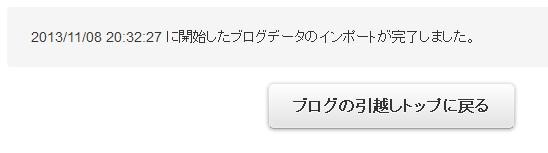
問題なくインポートできていた。
 記事 BODY: は HTML の <br> で改行を入れていないと
記事 BODY: は HTML の <br> で改行を入れていないと改行は反映されない所は はてなと同じ だった
 それなら 元形式に FC2 を設定したら どうなるだろうか・・・
それなら 元形式に FC2 を設定したら どうなるだろうか・・・
残念ながら 改行は反映されなかった orz
<br> を入れ直して再インポートすることにした
それが この記事・・・
.








